How To Smooth A Timeline Animation In Photoshop
How to Create an Animated GIF With Fading Effects in Photoshop

This article has been moved to Medium from Diana Urban's writer website to continue it focused on book-related content. If you're interested in reading thrillers with a twist, check out her website to snag a free short story .
Animated GIFs are all the rage. And if washed well, they can be a classy way to show off a product if you have limited real-estate to work with on a website, your Facebook page, or even in an email.
For example, last week my visitor HubSpot launched a new product. I'm in charge of our email marketing, and wanted to send a promo e-mail announcing this product launch. Wanting to keep the electronic mail short while conveying the awesome features, I created an animated GIF in Photoshop that used a fading effect to make the image look like a video of how the product works.
Here's what it looked similar:

I've started creating animated GIFs to promote several of our free offers equally well, which take been used on our landing pages, blog posts, and emails. Creating the fading issue in Photoshop is easier than you might call up. Here's how to create an animated GIF in Photoshop that uses a fading effect.
1. Create one layer per animation
In the example above, I have a background image plus iv images that fade in and out. I created a separate layer for each of those 4 images, and labeled them conspicuously and then I can easily select the right ones later. For at present, choose the layers that you want to show past default, when someone showtime looks at this GIF.

2. Show the blitheness window
In the top navigation bar, select Window > Animation.

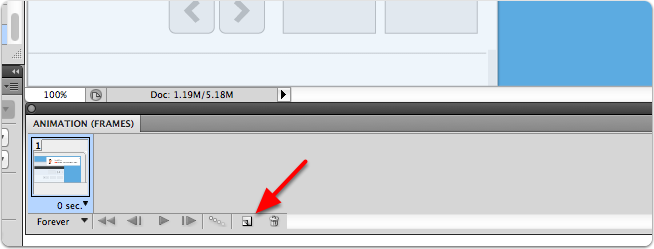
3. Add a new frame for the first animation transition
By default, there volition be one frame in your animation. This frame volition include any layers that you lot currently have selected. Click the new frame push in the blitheness pane.

4. Select the layers yous want shown in your 2nd frame
Make certain this new frame is selected, and then become to your layers pane. Select the layers you want to bear witness up in the 2nd frame of your animation past toggling the footling eyeball next to each layer on or off. You tin can add layers, subtract layers, or do both.

5. Edit the timing of each blitheness frame
Click on the arrow side by side to the default timing beneath each animation frame, and select how long you desire each frame to terminal. If you desire to set a custom time that'due south not shown in the list or recommended times, select Other and enter a time in seconds. If you click the play button at the lesser of the animation pane, you lot'll see a preview of your animation. The animation volition flip from one frame to the adjacent without a smooth transition.

6. Add the fading upshot
Adding the actual fading upshot is unproblematic. First, select the 2 frames you want to add the fading transition between (control-click each frame). You can besides add together the fading transition between multiple frames by shift-clicking on multiple frames. Once yous take your frames selected, click the tweening icon (information technology looks like little boxes fading to the correct).

Tweening ways that you're adding frames betwixt your existing frames that add together a fading transition between those frames. I similar to add 5 frames for a smoothen transition. Y'all tin can experiment with adding fewer or more than frames if you'd like. Then click OK.

7. Customize the timing of your transition
Shift-click all v of your tween frames, and and so click on the time below ane of the frames. Select 0 seconds for the smoothest fade transition.

8. Preview your animation
Click the play button at the lesser of the animation pane to run into what your fading animation looks like. Once you edit the timing of your tween frames, your animation pane should await like this:

ix. Relieve your animated GIF
In the top navigation, click File > Save for Spider web & Devices. From the file type driblet-down carte du jour, select GIF. And so salve your image.

That'due south it!
Source: https://medium.com/@DianaUrban/how-to-create-an-animated-gif-with-fading-effects-in-photoshop-d36b30e0d934
Posted by: stanbackarniagaten72.blogspot.com

0 Response to "How To Smooth A Timeline Animation In Photoshop"
Post a Comment